- Bootstrap:Subnav - 16:24, 30 November 2021
- Medit - 16:19, 30 November 2021
- Gallery:Fortuitous glitch - 23:23, 28 May 2020
- Main Page - 09:28, 23 November 2018
- Notes:New-York - 21:33, 7 November 2018
Difference between revisions of "Main Page"
Frankiezafe (Talk | contribs) (→Recent changes (extended)) |
Frankiezafe (Talk | contribs) (→Downloadable) |
||
| (16 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | == | + | == Latest changes == |
<html><div class="main_newslist"></html> | <html><div class="main_newslist"></html> | ||
| − | <news news limit=" | + | <news news limit="5" unique nominor namespaces="0"> |
* [[{{{pagename}}}]] - {{{timeanddate}}} | * [[{{{pagename}}}]] - {{{timeanddate}}} | ||
</news> | </news> | ||
| Line 8: | Line 8: | ||
== Recent changes (extended) == | == Recent changes (extended) == | ||
| + | |||
| + | Click on the name of the page in the black panel, not on the preview. | ||
<html><div class="main_newsblocks"></html> | <html><div class="main_newsblocks"></html> | ||
| − | <news news limit=" | + | <news news limit="50" unique nominor namespaces="0"> |
<html><div class="main_newsblock_previewwrapper"><div class="main_newsblock_preview"></html> | <html><div class="main_newsblock_previewwrapper"><div class="main_newsblock_preview"></html> | ||
{{{head}}} | {{{head}}} | ||
| Line 25: | Line 27: | ||
== Downloadable == | == Downloadable == | ||
| − | <html><iframe src="https://itch.io/embed/240113?linkback=true&bg_color=bbbbbb&fg_color=666666&link_color=000000&border_color=bbbbbb" width="552" height="167" frameborder="0"></iframe></html> | + | <html> |
| + | |||
| + | <iframe src="https://itch.io/embed/244693?border_width=0&bg_color=bbbbbb&link_color=000000&border_color=bbbbbb" width="550" height="165" frameborder="0"></iframe> | ||
| + | |||
| + | <iframe src="https://itch.io/embed/240113?linkback=true&bg_color=bbbbbb&fg_color=666666&link_color=000000&border_color=bbbbbb" width="552" height="167" frameborder="0"></iframe> | ||
| + | |||
| + | </html> | ||
== Highlights == | == Highlights == | ||
Main '''work units'''<ref name="workunits">I choose to avoid the word ''project'' (everybody has projects) and, from now on, I'll call the different pieces I'm working on ''work unit''. About [[Idea:Work_Unit|Work Unit]].</ref> | Main '''work units'''<ref name="workunits">I choose to avoid the word ''project'' (everybody has projects) and, from now on, I'll call the different pieces I'm working on ''work unit''. About [[Idea:Work_Unit|Work Unit]].</ref> | ||
| + | |||
| + | [[File:Sisyphus banner.jpg|link=http://sisyphus.technofle.sh]] | ||
| + | |||
| + | [http://sisyphus.technofle.sh Sisyphus - an absurd ergonomic chairs simulation, with Simone Niquille] | ||
[[File:DC-banner.jpg|link=WorkUnit:Disrupted_Cities]] | [[File:DC-banner.jpg|link=WorkUnit:Disrupted_Cities]] | ||
Latest revision as of 09:28, 23 November 2018
Latest changes
Recent changes (extended)
Click on the name of the page in the black panel, not on the preview.
- work units
- concepts
- lab
- about
- externals
16:24, 30 November 2021
16:19, 30 November 2021

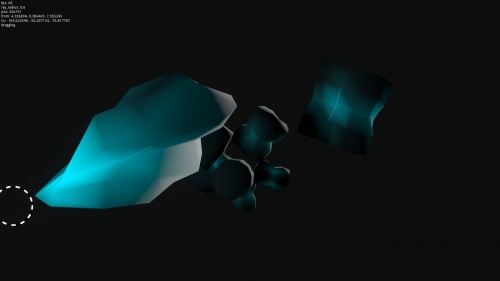
VLC glitches after an ffmpeg recompilation, a bit less local than expected... (thanks to jacques perconte)
initial video:
trail
blob
black
subtle
23:23, 28 May 2020
Latest changes
Recent changes (extended)
Click on the name of the page in the black panel, not on the preview.
--
Downloadable
Highlights
Main work units
Sisyphus - an absurd ergonomic chairs simulation, with Simone Niquille
09:28, 23 November 2018

quoi et où à new-york
Sub-cultures
Babycastles
(collective/co-working)
Indie / underground gaming place in manhattan (workspace, events). Visited on the 05/03/2018.
Rules of the place:
Babycastles is a community committed to being a safe, respectful and positive environment -- supporting artists and guests by providing a space for free expression of all people. Upon entry, all attendees agree to respect personal boundaries and take responsibility for their actions and experience.
Babycastles will not tolerate language or behavior that is oppressive. We define oppressive behavior as:
- Any kind of uninvited physical contact, sexual or otherwise
- Comments or other behaviors that are racist, sexist, homophobic, or transphobic, ableist, classist, ageist, or otherwise discriminatory
- Deliberate intimidation
- Harassing photography or recording
- Sustained or willful disruption of events, programming, or services
Playlist:
Death by audio arcade
(collective)
The Death By Audio Arcade is a series of local multiplayer arcade cabinets produced by local indie game developers that originate from Death By Audio, Brooklyn's influential DIY music venue.
Event i went to: DBAA NYC Dev Demo Night
Playlist:

 [...Notes:New-York...]
[...Notes:New-York...]
21:33, 7 November 2018
20:56, 7 November 2018
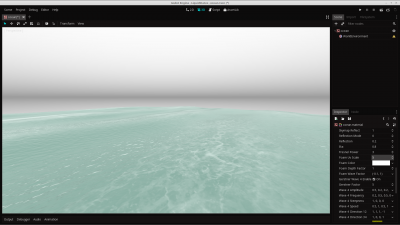
resources
godot
- https://github.com/ywaby/godot-WaterPack
- https://krzysztofjankowski.com/blog/water-shader-in-godotengine-3.html
- http://jayconrod.com/posts/34/water-simulation-in-glsl
shadertoy
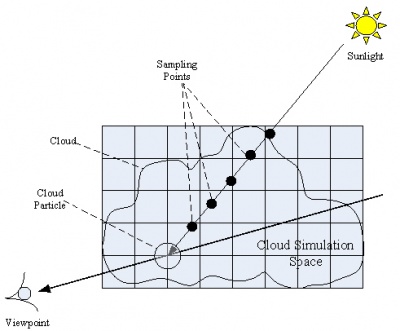
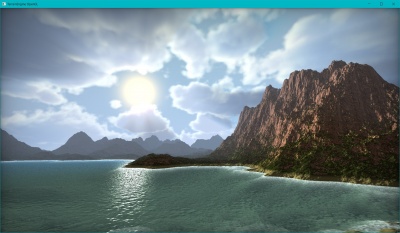
clouds
- https://software.intel.com/en-us/articles/dynamic-volumetric-cloud-rendering-for-games-on-multi-core-platforms/
- https://stackoverflow.com/questions/2591956/opengl-glsl-what-is-the-best-algorithm-to-render-clouds-smoke-out-of-volumetric
- https://github.com/fede-vaccaro/TerrainEngine-OpenGL, and especially the cloud shder: https://github.com/fede-vaccaro/TerrainEngine-OpenGL/blob/master/shaders/volumetric_clouds.frag
GLSL
- A real-time GPU ray marcher in GLSL and C++ - https://github.com/nical/GLSL-Raymarching
20:55, 7 November 2018
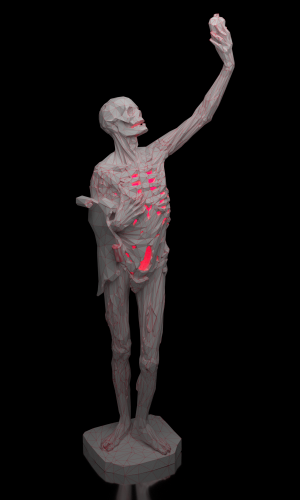
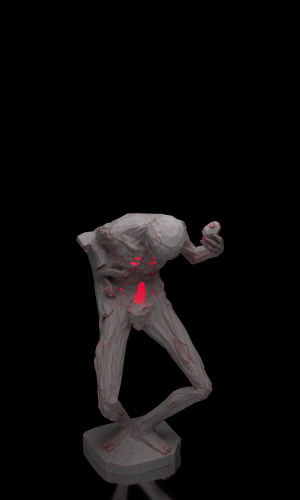
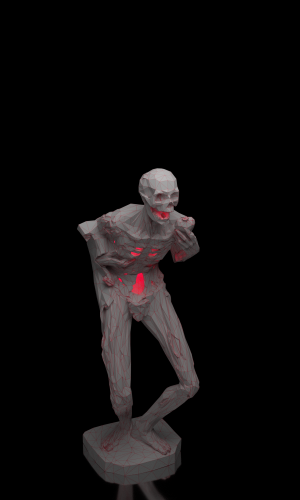
Chubby and caballo
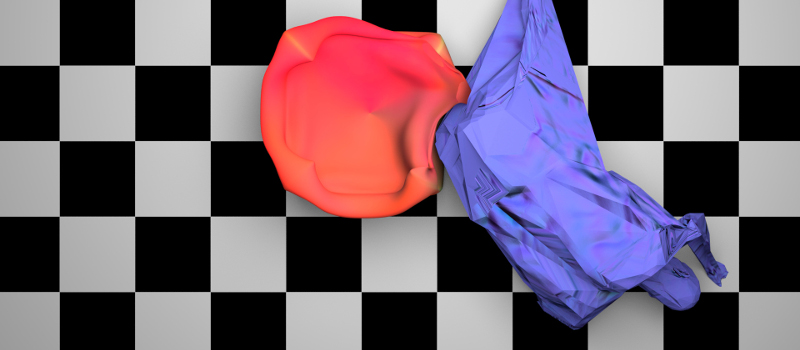
Her comes the transi
Adding a character: Le Transi de Rene de Chalon, 3d scan.
All images below has been rendered in blender, just to mention.
It has been quite a work to rig it and uv unwrapped it, now it is ready for godot, where i will test animations.
Other point of view.
First batch
First batch of ingame screenshots.
menu
the 2 scenes
20:48, 7 November 2018
20:04, 7 November 2018
made with godotengine and shutter
20:03, 7 November 2018
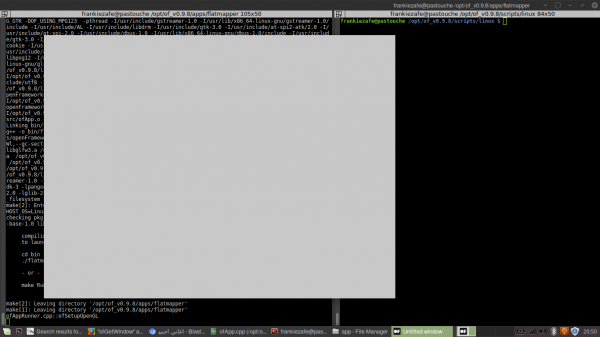
How to disable the title bar of a window (undecorated window)
effect - the grey rectangle is the openframeworks window:
This tip depends on the renderer you are using! As i'm running linux (on a crappy computer, not sure it is valid for any linux-hardware rig), i had to modify the method setup in [OF_ROOT]/lib/openFrameworks/app/ofAppGLFWWindow.cpp.
ofAppGLFWWindow::setup(const ofGLFWWindowSettings & _settings) {
...
glfwDefaultWindowHints();
//glfwWindowHint(GLFW_DECORATED, settings.decorated); // comment this line
glfwWindowHint(GLFW_DECORATED, GL_FALSE); // force DECORATED to false
Then you have to recompile OF. Once again, i'm running linux so i just to do:
$ [OF_ROOT]/scripts/linux/./compileOF.sh
To view the result, just clean and recompile any app using OF: done!
All methods to manipulate the window are listed in [OF_ROOT]/lib/openFrameworks/app/ofAppRunner.cpp.
bool ofDoesHWOrientation(); ofPoint ofGetWindowSize(); ofRectangle ofGetWindowRect() ofAppBaseWindow * ofGetWindowPtr(); void ofSetWindowPosition(int x, int y); void ofSetWindowShape(int width, int height); void ofSetWindowTitle(string title); void ofEnableSetupScreen(); void ofDisableSetupScreen(); void ofSetFullscreen(bool fullscreen); void ofToggleFullscreen();
You can also get the native objects, depending on the OS:
Display* ofGetX11Display(); Window ofGetX11Window();
Tested on linux mint 18.3 & of v0.9.8
19:44, 7 November 2018
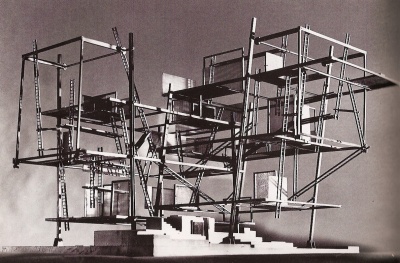
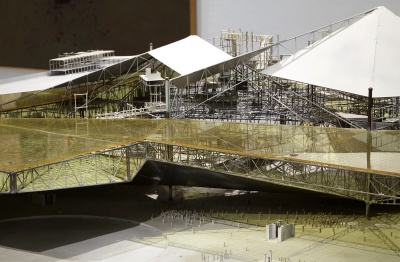
The city as a research
New Babylon
New Babylon is an anti-capitalist city, perceived and designed in 1959-74 as a future potentiality by visual artist Constant Nieuwenhuys
The city as an actor
Different story and/or artwork where the city is leaving its role of background to become an actual protagonist of the story, imposing its scale, structure and time to the human-like characters.
Dark city
Darkcity, 100min, 1998, by Alex Proyas
The city is shifting every night, while population is in a catatonic sleep. The whole map and architecture is mixed up in front of our eyes, modifying the perception of structural stability, or at least very slow evolution, commonly inferred by the streets and buildings. This movie is the main inspiration for the city generator library.
Blame!
Blame! (original title: ブラム!), 1998 – 2003, by Tsutomu Nihei
The main character, killy, a taciturn and undetermined young adult, is wandering in an endless succession of super-structure (megastructures in the manga) enclosing cities and vast empty space. Along the 10 volumes covering an undefined time, from several years to hundreds. During this journey, the different action scenes are separated by long periods of absolute loneliness. In this story, the city is not decaying but self-regenerate thanks to giant building robots, apparently left on their own and continuously creating new structures. The city is not actually moving by itself, but has no other reason of expending else than the fact of build. It is a self-sufficient object, liberated from its utility to mankind. [...WorkUnit:Disrupted Cities - docs...]
13:37, 1 November 2018
movie / documentary
in watching order, newest first
Solo: A Star Wars Story
- seen 2018/10/14 - 2018 - imdb rotten tomatoes
- torrent - ... star wars, watched for this reason
BlacKkKlansman
- seen 2018/09/30 - 2018 - imdb rotten tomatoes
- palace, bruxelles - USA, black power, kkk, trump, racism
Dogman
- seen 2018/08/05 - 2018 - imdb rotten tomatoes
- palace, bruxelles - italy, loneliness, prison, despair, low-life, drugs, integrity, black
Notre jour viendra
- seen 2018/07/27 - 2010 - imdb rotten tomatoes
- torrent - cassel, sociopath, delusional, escape, sexuality, north of france, sour
Blame! 2017
- seen (again) 2018/05/23 - 2017 - imdb rotten tomatoes
- torrent - dark sf, anime, tsutomu nihei, infnite city, terminal gene, respectful even if slightly wrong
- Tsutomu Nihei Wiki
see also Disrupted Cities - docs
Insects (Czech: Hmyz)
- seen 2018/03/26 - 2018 - wikipedia:Insects_(film) imdb [...Movies, shorts, anime & series log...]
17:39, 17 October 2018
Tails
address: https://tails.boum.org
Tails is a live operating system that you can start on almost any computer from a USB stick or a DVD. It aims at preserving your privacy and anonymity
Runs on a usb stick, no traces on the harddrive, packed with all sorts of utilities for encryption.
Tactical tech
address: https://tacticaltech.org/
Tactical Tech is a Berlin-based non-profit organisation working at the intersection of technology, human rights and civil liberties. We provide trainings, conduct research and create cultural interventions that contribute to the wider socio-political debate around digital security, privacy and the ethics of data.
Riseup
address: https://riseup.net/
Riseup provides online communication tools for people and groups working on liberatory social change. We are a project to create democratic alternatives and practice self-determination by controlling our own secure means of communications. On invitation only.
Riot / matrix
address: https://riot.im
Cross-platform & web communication solution with chat, voice & video conferences proposing an end-to-end encryption on text messages.
address: https://matrix.org
An open network for secure, decentralized communication.
Bitcoins
- Buying bitcoins locally, https://localbitcoins.com
- Electrum Bitcoin Wallet, https://electrum.org, recommended on https://bitcoin.org/en/wallets/desktop/linux/
17:30, 28 September 2018
[fr] Le mot projet implique une projection dans le futur. Un projet désigne une chose potentielle qui sera réalisée plus tard, hypothétiquement. Il permet de se dégager de la responsabilité de sa réussite et plus important encore de son échec en repoussant sa concrétisation dans un avenir non-défini.
Le projet rejoint la vision occidentale du temps et de l'espace: un ensemble de points inter-connectés par des lignes. Le projet vise un point en évacuant la notion de déplacement, l'importance du temps passé en chemin. Son omni-présence dans le discours public le rend aussi hautement idéologique.
En abandonnant le mot projet, c'est une idéologie de l'entrepeunariat public et privé (dans le sens développement personnel) qui est remise en question, ainsi qu'une vision linéaire du temps et de l'espace. Dès qu'il est retiré du vocabulaire, un gros problème apparait rapidement lorsqu'il s'agit de produire un discours sur le travail d'un artiste. Ce trouble prend racine dans le manque de précision du mot.
Sans essayer de comprendre ce qu'il recouvre, il est difficile de s'en passer. Le mot projet désigne en effet simultanément et de manière indistincte:
- l'intuition initiale qui a lancé le travail réflexif et pratique présent au cœur de son travail;
- les différentes problématiques sociologiques, politiques, esthétiques et idéologiques qui sont présentent au sein de l'intuition, qui l'ont nourries ou grâce auxquelles elle a pu s'affiner;
- les actes concrets accomplis dans le réel qui donnent une forme tangible aux deux points précédents.
Ceci sans vouloir hiérarchiser les 3 points ou imposer un ordre de pré-séance. Il s'agit plutôt de pôles interdépendants interagissant constamment entre eux. [...Idea:Work Unit...]
12:01, 7 September 2018
Presentation
[en] This work unit is based on the algorithmic processing of videos gleaned on pornographic platforms. The intention that guided the development of this algorithm aims to blur the obviousness and roughness of the sources and to turn them into an animated painting, twisting the mind of the watchers by eluding the direct representation of bodies without losing their presence, in a pictorial surface constantly morphing. It is also a way to trigger an awareness about the depiction of sexual act in the contemporary web-based world.
Etymology of the word of pornography.
1842, "ancient obscene painting, especially in temples of Bacchus," from French pornographie, from Greek pornographos "(one) depicting prostitutes," from porne "prostitute," originally "bought, purchased" (with an original notion, probably of "female slave sold for prostitution"), related to pernanai "to sell" (from PIE *perə-, variant of root *per- (5) "to traffic in, to sell") + graphein "to write" (see -graphy).
Serie
- #1 - cute brunette - vimeo
- #2 - extra small - vimeo
- #3 - rui
- #4 - in da wood
- (no number) - strapless, 30 seconds, part of ECVP Volume 4 PORN & POLITICS - vimeo
- #5 - hitomi and the yakuzas - page
- #6 - teeny black
-

- #7 - jane in the toilet - page
- #8 - creamy hairs, long play (~98min) - vimeo
-

- #9 - creamy patterns, long play (~99min) - vimeo
-

History
=== Exhibits === [...WorkUnit:Carnages...]
12:48, 6 September 2018
fr
{{quote|Du 10 mai au 11 juin 2011, la galerie Charlot, qui a décidément toute ma confiance, héberge des oeuvres de François Zajega alias Frankie Zafe, artiste numérique dont la démarche m’a particulièrement plu. Je vous conseille d’aller y faire un tour, et surtout d’aller voir de nuit l’oeuvre interactive sur la vitrine de la galerie au 47 rue Charlot.
Avant d’aborder le sujet des oeuvres de François Zajega, il faut que je vous remette dans le contexte dans lequel je les ai vues. La veille, j’étais à la conférence de Matt Pyke & friends, un collectif d’artistes numériques, à la Gaîté lyrique. J’ai déjà écrit là-dessus, et depuis je me suis posé des questions sur ce qu’est l’art numérique et comment il se décline, en développant quelques idées. On peut commencer en dressant une histoire à très gros grains de l’art, sous forme de : arts premiers, art classique, art moderne et art contemporain, et de considérer l’art numérique comme démarrant à un temps zéro sur un nouveau terrain, dans une nouvelle histoire. Les époques de l’art « d’avant » ne sont alors plus successives mais simultanées, des courants parallèles. Avec cette approche, on pourrait alors qualifier un art numérique qui cherche à représenter avec ses propres moyens le réel qui l’entoure, ce monde qui lui est extérieur, étranger, comme un art numérique premier ou classique, en fonction des finalités qu’il poursuit. Pour aller plus loin, j’appellerai même art numérique analogique un art numérique dont la création procède par analogie à des objets du monde réel. C’est en ces termes, art numérique premier et/ou classique, art numérique analogique, qu’en première approximation je qualifierai l’oeuvre de Matt Pyke & friends. [...Essai de typologie de l’art numérique...]
10:18, 27 August 2018
godot
Community
- Developper forum: https://godotdevelopers.org/forum/
- Feed on stackoverflow: https://stackoverflow.com/questions/tagged/godot
- FAQ - community around godot: https://godotengine.org/qa/
Links about GLSL shaders in Godot engine
- https://godotengine.org/article/making-shaders-more-accessible
- https://godot.readthedocs.io/en/3.0/tutorials/shading/shading_language.html
- https://kinwailo.wordpress.com/2017/05/19/godot-terrain-shader/
- http://kidscancode.org/blog/2017/08/godot_tilemap_shaders/
visuals
LUYANG
Visit @ museum boijmans, rotterdam, 2017/09/17
feeds
science
- MegaFace Dataset - the largest publicly available facial recognition dataset with a million faces and their respective bounding boxes. 65GB of faces
history
Scanimate News Report
theory
{{quote|One overly simple but useful definition is that generative art is art programmed using a computer that intentionally introduces randomness as part of its creation process. This often brings up two common but misguided viewpoints that hold people back from appreciating the beauty and nuance of generative art.
Myth One: The artist has complete control and the code is always executed exactly as written. Therefore, generative art lacks the elements of chance, accident, discovery, and spontaneity that often makes art great, if not at least human and approachable. [...Bookmarks...]
09:58, 27 August 2018
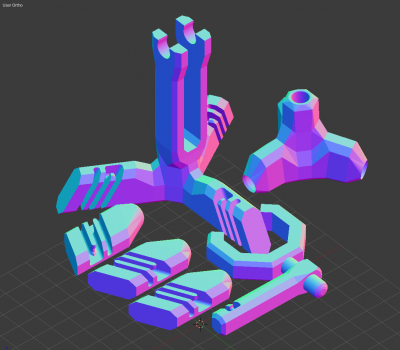
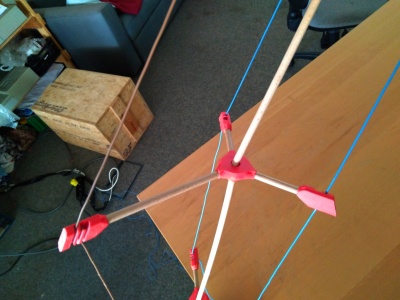
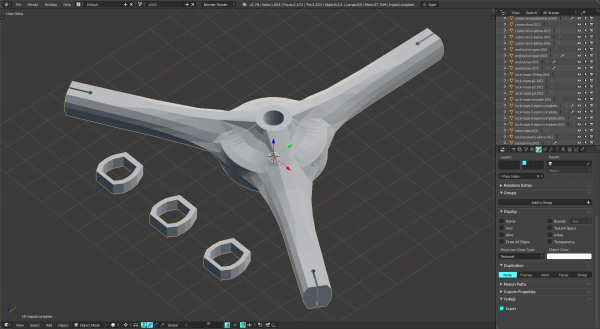
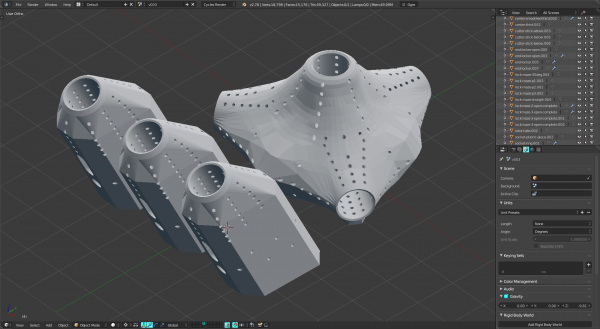
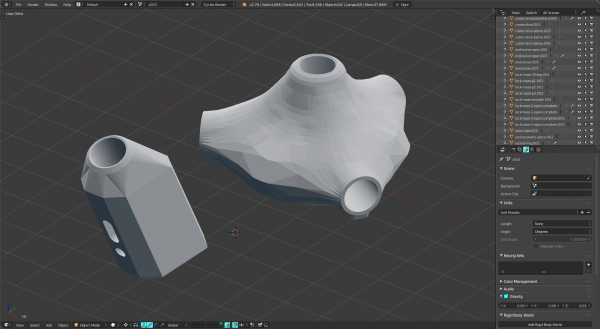
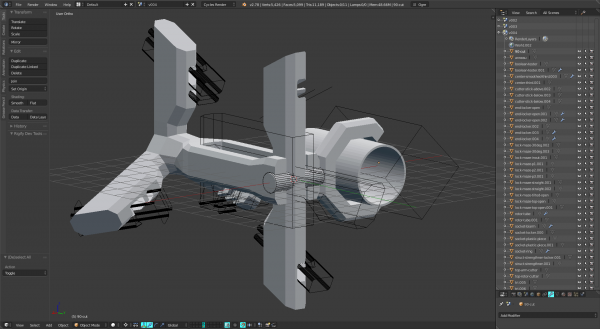
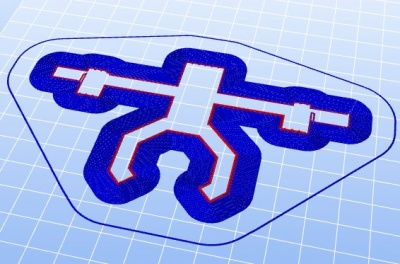
Latest version (006)
Version 004 nearly completely printed and mounted.
Details.
Versioning
version 001: jaws to snap the cable and clamps to constraint the jaws. The clamps were too weak to hold the pressure, and the jaws were bitting so much into the cable that the wire was seriously damage during installation.
version 002: Complete revision of the design. The arms are now made of wood and not plastic (print time and cost reduction), making the structure much more modular. The wire is locked without pressure in a locking maze embedded into a small part at the end of each arm. The pieces are drilled to re-enforce their structure.
version 003: The drilling was not making any significant difference on strength. It was also weakening the outer shell of the piece. So we dropped it. h. It was also weakening the outer shell of the piece. So we dropped it.
version 004: After building three modules, the design of the locking maze showed its limits: really hard to adjust the tension on wire and nearly impossible to unmount once the wire was pull tight into it. Therefore, we open the maze to make the wire adjustments easier. Result is convincing: the wire can now be mounted and unmounted easily, and the structure is stiffer.
Bonus
Credits
- Design and modelling by François Zajéga
- Printing and advices by Yacine Sebti [...Notes:Tri-lamp...]
14:12, 15 August 2018
At this moment, the research is focusing on solving a 2 bones system, the leg in this case, but it would be applicable on the arms or any other part of a skeleton having at least 2 parents.
The main issue seems to be the computation of the knee position. All distances are easily computed:
- upperleg (red) keeps its length
- leg (yellow) keeps its length also
- distance between the target and the origin of the upper leg can be easily computed in world space.
Rendering the position of the knee is crucial to compute the rotation of the upper leg. Once correct, the rotation of the leg will be simple to render, as it is the rotation from the current direction to the [knee - target] direction.
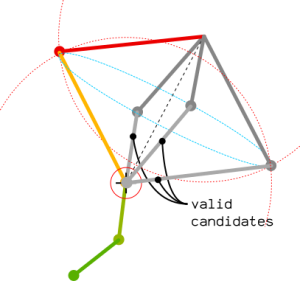
Spheres
A little warning: the graphic here above is in 2d. In a 3d world, the position of the knee is a circle on a sphere: any point being at the right distance of the target point and the upperleg origin will be a valid candidate! The circle of possibilities is the intersection of 2 spheres having their radii equals to bones length.
The radius of the cyan circle can be solved by using this equation:
a = 1/(2d)sqrt(4d^2R^2-(d^2-r^2+R^2)^2)
A little screenshot for better readability:
The tricky point is to forget about the spheres' position and only consider the distance of their centers as the d parameter. The normal of the intersection plane can be computed independently.
Implementation of the equation in an openprocessing sketch.
Selecting a point on the circle
To select a point on the intersection of the 2 spheres, we first computed a quaternion representing the rotation to apply on a unit vector. As the Z axis is pointing forward in the model, we can use a vector( 0, 0, 1 ) to compute the orientation: [...Notes:Inverse kinematics...]
14:12, 15 August 2018

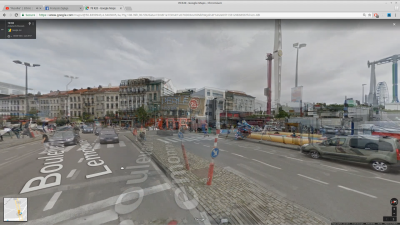
Strange sensation when navigating in google maps' street view: the panoramic view changes radically when moving from a few meters. As if our world was made of space/time bubbles, reachable via jumps from one to another. The continuum is lost, without any problem for the computers behind. A twisted vision of reality that must affect the human one.
13:59, 15 August 2018
--
Downloadable
Highlights
Main work units[1]
Sisyphus - an absurd ergonomic chairs simulation, with Simone Niquille
Disrupted Cities - ballad in a virtual city