Difference between revisions of "Notes:Interpolation"
Frankiezafe (Talk | contribs) (→speed / current) |
Frankiezafe (Talk | contribs) (→speed / current) |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 22: | Line 22: | ||
== speed / current == | == speed / current == | ||
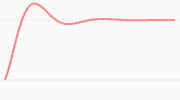
| − | This interpolation do not requires any timer either. It is similar to | + | This interpolation do not requires any timer either. It is similar to an ''elastic out''<ref>[[File:Interpolation elastic out.png]] Elastic out interpolation visualisation in [http://tweenjs.github.io/tween.js/examples/03_graphs.html tween.js], also called ''overshoot'', see [http://www.motionscript.com/articles/bounce-and-overshoot.html Realistic Bounce and Overshoot] </ref> interpolation. The idea here is to modify the ''speed'' of ''current'' in order to reach a given value. Once accelerated, the ''current'' value might go too far, inverting the direction of the motion (elastic). The speed is then adapted to go in the other direction, until the requested value is reached. Code is a bit less obvious then the ''target / current'': |
float target = 0; | float target = 0; | ||
| Line 34: | Line 34: | ||
current += speed_roll * 0.1; | current += speed_roll * 0.1; | ||
| − | At each loop, the speed is increased by 35% of the difference of the difference between ''target'' and ''current'' value and previous ''speed''. A lower percentage of this speed (10%) is then added to ''current''. This method might ends up | + | At each loop, the speed is increased by 35% of the difference of the difference between ''target'' and ''current'' value and previous ''speed''. A lower percentage of this speed (10%) is then added to ''current''. This method might ends up with high speed. It very simple to cap it using 2 tests: |
speed = ( (target - current) - speed_roll ) * 0.35; | speed = ( (target - current) - speed_roll ) * 0.35; | ||
| Line 43: | Line 43: | ||
} | } | ||
current += speed_roll * 0.1; | current += speed_roll * 0.1; | ||
| + | |||
| + | See [http://polymorph.cool/2017/09/15/camera-rig-example-in-engine/ Camera rig example in engine] for an example. | ||
| + | |||
| + | == Resources == | ||
| + | |||
| + | * Tween, previous study of interpolation using timers. See [https://bitbucket.org/frankiezafe/tween bitbucket] for code or [https://vimeo.com/167244047 vimeo] for a demo video. | ||
<references/> | <references/> | ||
Latest revision as of 23:06, 15 September 2017
target / current
This interpolation do not requires any timer. It is similar to a constant deceleration. The idea is to gradually reduce the difference between a target and a current value. The code is simplest:
float target = 0; float current = 0; ... target = 3; ... // (in an animation for instance) current += (target-current) * 0.1;
At each loop, the 10% of the difference is added to current. To avoid an infinite process, the addition can be controlled by 2 tests, one to apply the operation, and another to stop it if the difference is too small ( 0.0000001 in this case ).
if ( current != target ) {
current += (target-current) * 0.1;
if ( abs( target-current ) < 1e-7 ) {
current = target;
}
}
speed / current
This interpolation do not requires any timer either. It is similar to an elastic out[1] interpolation. The idea here is to modify the speed of current in order to reach a given value. Once accelerated, the current value might go too far, inverting the direction of the motion (elastic). The speed is then adapted to go in the other direction, until the requested value is reached. Code is a bit less obvious then the target / current:
float target = 0; float speed = 0; float current = 0; ... target = 3; ... // (in an animation for instance) speed = ( (target - current) - speed_roll ) * 0.35; current += speed_roll * 0.1;
At each loop, the speed is increased by 35% of the difference of the difference between target and current value and previous speed. A lower percentage of this speed (10%) is then added to current. This method might ends up with high speed. It very simple to cap it using 2 tests:
speed = ( (target - current) - speed_roll ) * 0.35;
if (speed_roll > 1) {
speed_roll = 1;
} else if (speed_roll < -1) {
speed_roll = -1;
}
current += speed_roll * 0.1;
See Camera rig example in engine for an example.
Resources
- Tween, previous study of interpolation using timers. See bitbucket for code or vimeo for a demo video.
- ↑
 Elastic out interpolation visualisation in tween.js, also called overshoot, see Realistic Bounce and Overshoot
Elastic out interpolation visualisation in tween.js, also called overshoot, see Realistic Bounce and Overshoot