Difference between revisions of "WorkUnit:Uncanny"
Frankiezafe (Talk | contribs) (→Her comes the transi) |
Frankiezafe (Talk | contribs) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
=== Her comes the transi === | === Her comes the transi === | ||
| − | Adding a character: [ | + | Adding a character: [https://fr.wikipedia.org/wiki/Transi_de_Ren%C3%A9_de_Chalon Le Transi de Rene de Chalon], [https://www.thingiverse.com/thing:1538919 3d scan]. |
| + | |||
| + | All images below has been rendered in blender, just to mention. | ||
It has been quite a work to rig it and uv unwrapped it, now it is ready for godot, where i will test animations. | It has been quite a work to rig it and uv unwrapped it, now it is ready for godot, where i will test animations. | ||
| Line 25: | Line 27: | ||
<script> { global $wgGallerier; $wgGallerier->addGallery( array( "path" => "chubby_caballo/20180120/", "width" => 200, "height" => 100 | <script> { global $wgGallerier; $wgGallerier->addGallery( array( "path" => "chubby_caballo/20180120/", "width" => 200, "height" => 100 | ||
)); } </script> | )); } </script> | ||
| + | |||
| + | [[category:godotengine]] | ||
| + | [[category:3D]] | ||
| + | [[category:videogame]] | ||
Latest revision as of 20:48, 7 November 2018
Chubby and caballo
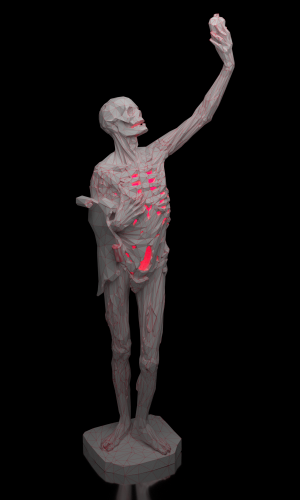
Her comes the transi
Adding a character: Le Transi de Rene de Chalon, 3d scan.
All images below has been rendered in blender, just to mention.
It has been quite a work to rig it and uv unwrapped it, now it is ready for godot, where i will test animations.
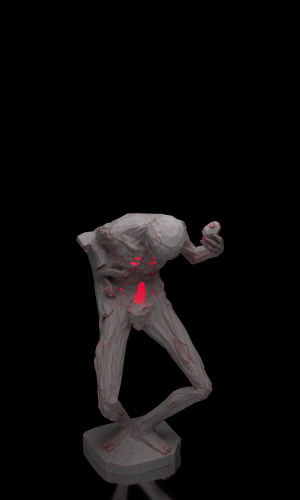
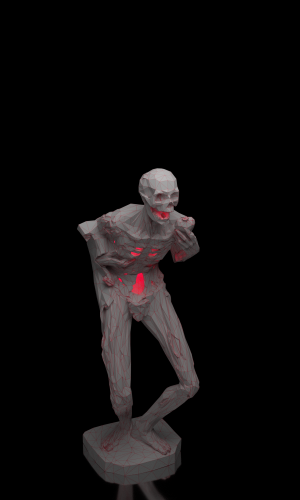
Other point of view.
First batch
First batch of ingame screenshots.
menu
the 2 scenes