Difference between revisions of "WorkUnit:Uncanny"
Frankiezafe (Talk | contribs) (→Chubby and caballo) |
Frankiezafe (Talk | contribs) |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== Chubby and caballo == | == Chubby and caballo == | ||
| + | |||
| + | === Her comes the transi === | ||
| + | |||
| + | Adding a character: [https://fr.wikipedia.org/wiki/Transi_de_Ren%C3%A9_de_Chalon Le Transi de Rene de Chalon], [https://www.thingiverse.com/thing:1538919 3d scan]. | ||
| + | |||
| + | All images below has been rendered in blender, just to mention. | ||
| + | |||
| + | It has been quite a work to rig it and uv unwrapped it, now it is ready for godot, where i will test animations. | ||
| + | |||
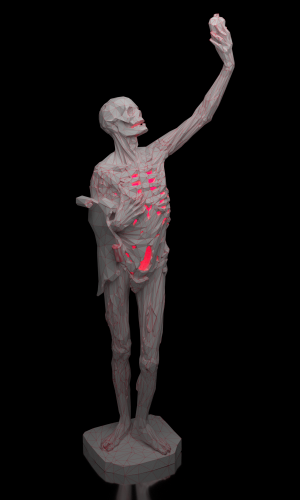
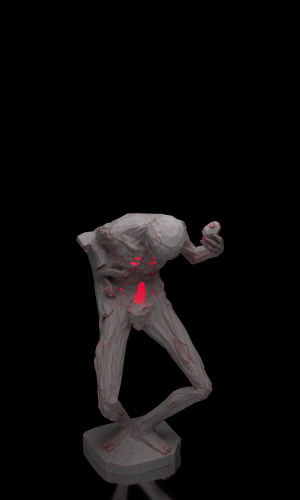
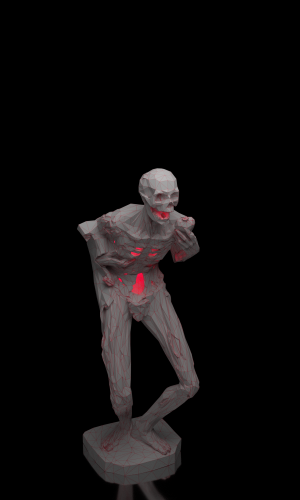
| + | [[File:Transi 001.png|300px]] [[File:Transi 002.png|300px]] [[File:Transi 003.png|300px]] | ||
| + | |||
| + | Other point of view. | ||
| + | |||
| + | [[File:Transi rockandroll.png|300px]] [[File:Transi backlight.png|300px]] | ||
| + | |||
| + | === First batch === | ||
First batch of ingame screenshots. | First batch of ingame screenshots. | ||
| Line 11: | Line 27: | ||
<script> { global $wgGallerier; $wgGallerier->addGallery( array( "path" => "chubby_caballo/20180120/", "width" => 200, "height" => 100 | <script> { global $wgGallerier; $wgGallerier->addGallery( array( "path" => "chubby_caballo/20180120/", "width" => 200, "height" => 100 | ||
)); } </script> | )); } </script> | ||
| + | |||
| + | [[category:godotengine]] | ||
| + | [[category:3D]] | ||
| + | [[category:videogame]] | ||
Latest revision as of 20:48, 7 November 2018
Chubby and caballo
Her comes the transi
Adding a character: Le Transi de Rene de Chalon, 3d scan.
All images below has been rendered in blender, just to mention.
It has been quite a work to rig it and uv unwrapped it, now it is ready for godot, where i will test animations.
Other point of view.
First batch
First batch of ingame screenshots.
menu
the 2 scenes